Protéger le coeur du métier : pourquoi l'architecture plug-in est votre meilleure alliée
Découvrez comment l'architecture plug-in protège le cœur métier de votre application en évitant les dépendances inutiles.

18.09.2025
Découvrez comment l'architecture plug-in protège le cœur métier de votre application en évitant les dépendances inutiles.

18.09.2025

Dans un environnement où les besoins métiers changent vite, comment s’assurer que les fonctionnalités cruciales restent à l’abri des régressions ? L’idée, c’est de garder une architecture propre et flexible, sans enchaîner inutilement les éléments clés du système. C’est là que se pose la vraie question : comment structurer une application pour que le cœur du métier – ces fonctionnalités critiques – soit autonome, sans se retrouver coincé par des dépendances superflues
Dans cet article, on va voir comment mettre en place une architecture évolutive basée sur des plug-ins. L’idée, c’est de donner aux développeurs des outils pour respecter les règles métier, tout en assurant l'indépendance des composants vraiment importants. On prendra un exemple concret pour comprendre comment cette architecture permet de rester flexible tout en protégeant les fonctionnalités cœur, comme le module client, des régressions liées à d’autres composants du système.
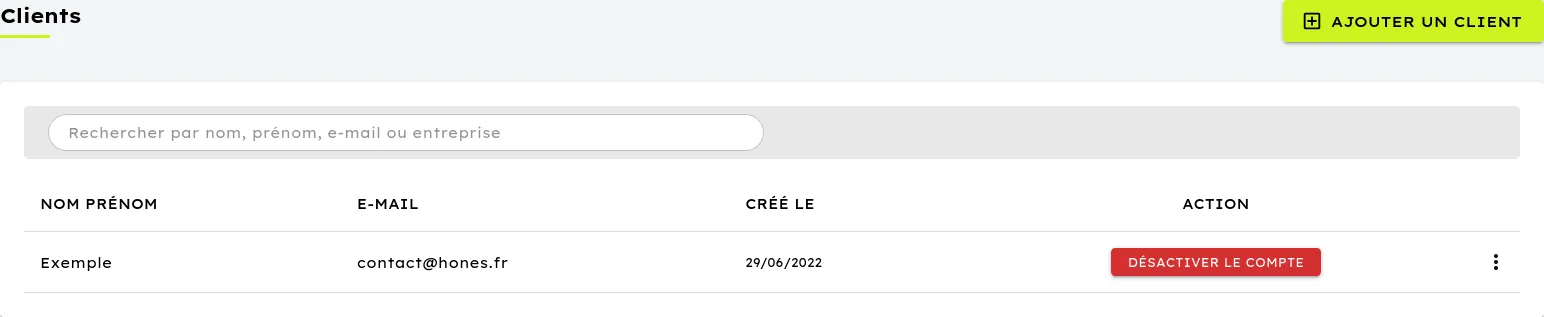
Prenons un exemple : disons qu’on a deux fonctionnalités, Client et Company. D’un point de vue business, le client est le plus important, c’est lui qui rapporte. On appelle ça une fonctionnalité "Cœur". Pour garder une architecture propre, ce genre de fonctionnalités – celles qui comptent le plus pour le business – doit rester indépendant et ne dépendre d'aucune autre fonctionnalité. Cette règle permet de réduire les risques de régression sur ce qui est vraiment essentiel pour l’entreprise.

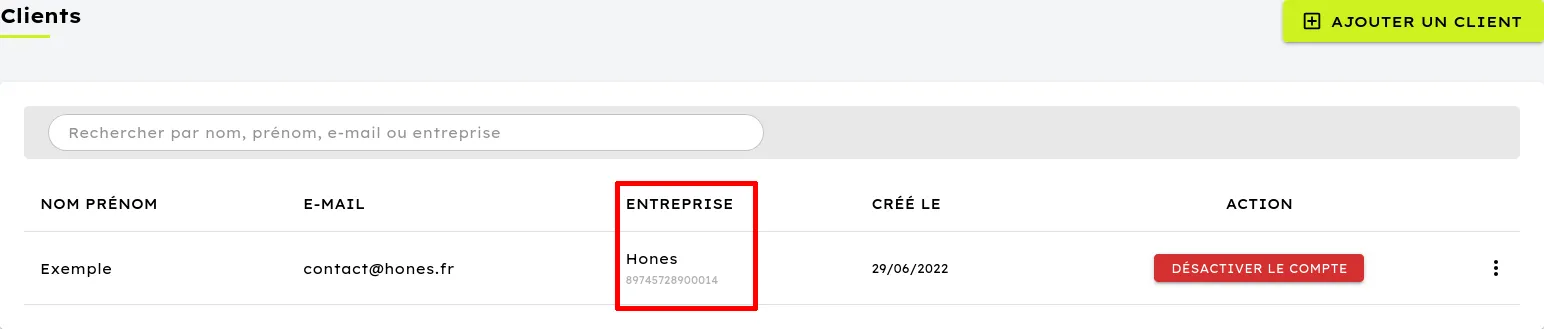
Imaginons maintenant qu’on ait un nouveau besoin métier : le client doit appartenir à une entreprise. Naturellement, on aurait tendance à modifier l’architecture pour que la fonctionnalité Client dépende de la fonctionnalité Entreprise (User.company = ...). Logique d’un point de vue technique, mais pas forcément d’un point de vue business. Si le client est le cœur du métier, il faut qu’il puisse fonctionner sans l’entreprise pour permettre au business de tourner.

Voici les étapes à suivre pour y arriver :
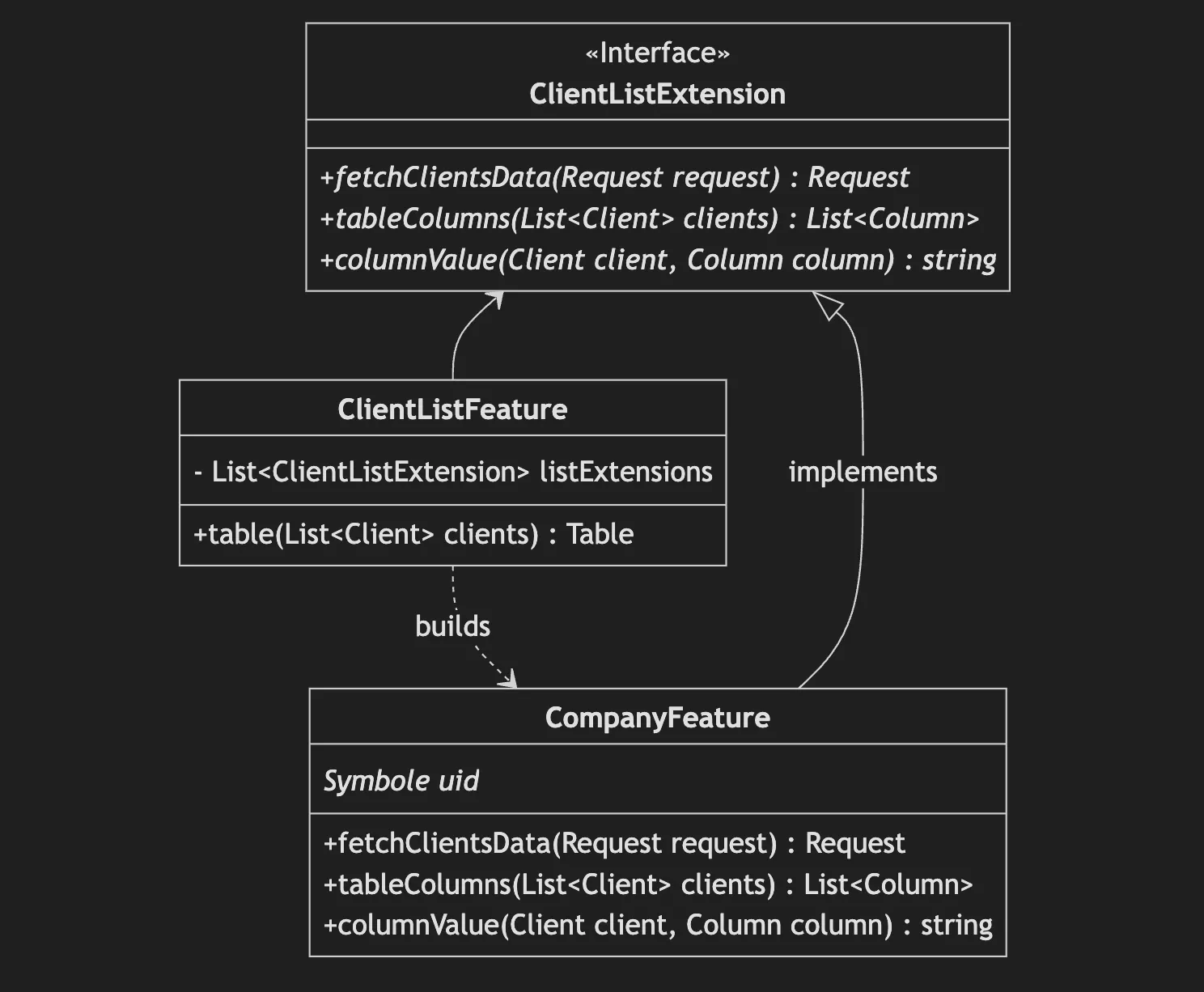
Pour ajouter de nouvelles fonctionnalités sans toucher au module de base (client), on découpe le composant en plusieurs parties indépendantes. Les nouvelles fonctionnalités, comme la colonne Entreprise ou le champ Entreprise dans le formulaire, sont ajoutées via des "composites" de la classe fille.

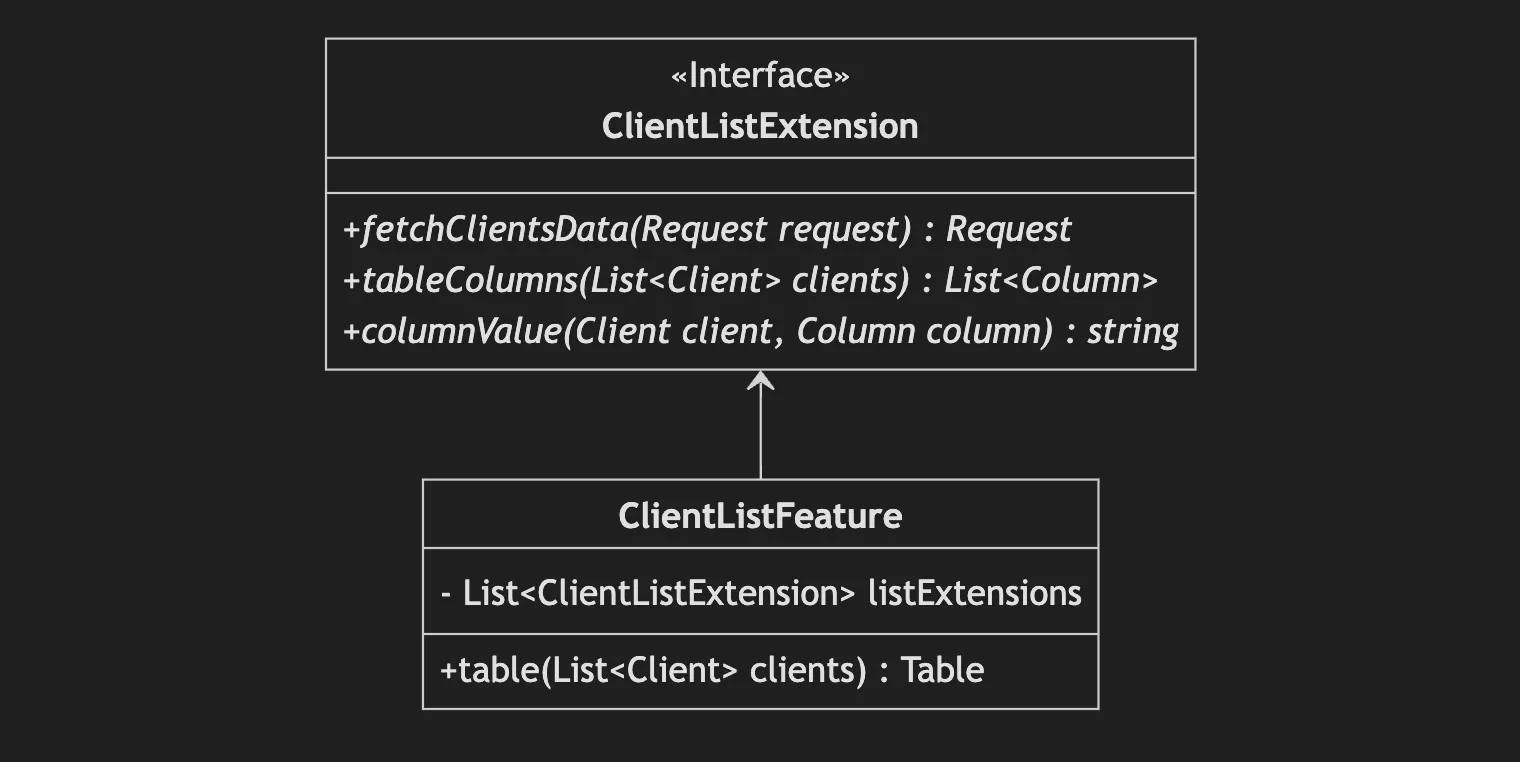
Ici, la fonctionnalité de liste des clients génère un tableau alimenté grâce à une liste d’extensions (listExtensions). Ces extensions apportent les données nécessaires pour remplir le tableau (tableColumns, columnValue, …).
Voici l’architecture en l’état :

Nous constatons que la fonctionnalité du client, qui est une fonctionnalité cœur, dépend de la fonctionnalité entreprise. Cette dépendance n’est pas souhaitable, le client étant plus important, il est plus souhaitable qu’il soit le plus naïf, et ainsi le plus simple possible.
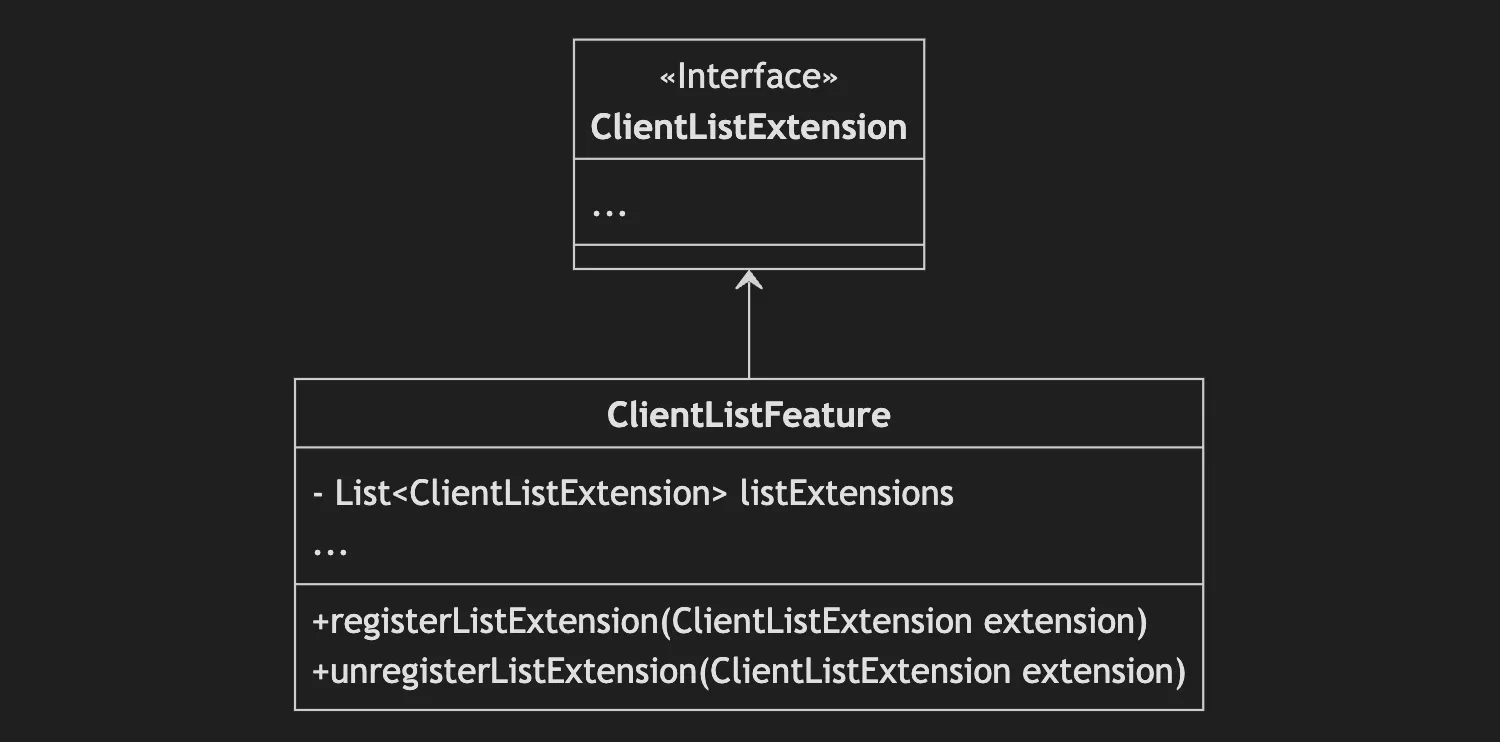
Pour que le module client reste indépendant, on inverse les dépendances : le module client traite une liste d’extensions (interface) au lieu de dépendre directement de classes spécifiques. Ce sont les extensions qui se référencent elles-mêmes lors de l'initialisation de l’application ou au chargement de la page. Ainsi, les règles métier du client restent isolées du reste.
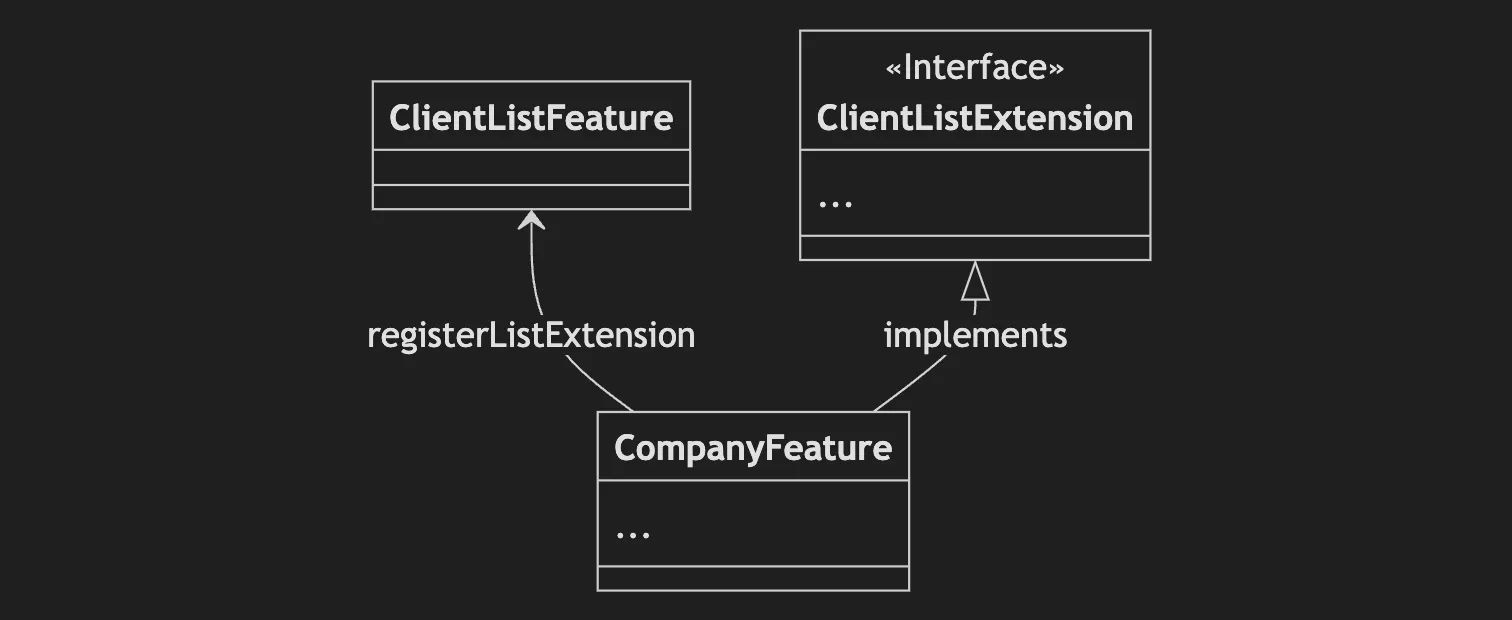
Exemple d’architecture pour la liste des clients

De cette façon, lors de l'initialisation, la fonctionnalité Company s’enregistre comme extension du client.

Cette solution est agnostique du langage ou de la bibliothèque. Certains frameworks proposent des outils d’injection de dépendance, qui font gagner du temps mais créent une dépendance au framework. On en parlera dans un autre article.
Cette approche d'architecture permet de maintenir une indépendance cruciale entre les fonctionnalités cœur de métier et les autres composants du système. En inversant les dépendances, on s’assure que les fonctionnalités critiques, comme le client, restent isolées et protégées des régressions causées par des changements dans d’autres modules moins importants. Cette méthode renforce la robustesse de l'architecture et rend l’évolution de l'application plus flexible et contrôlée. Dans un contexte où les besoins business évoluent en continu, cette architecture plug-in offre aux devs une solution propre, modulaire, et évolutive tout en minimisant le risque d’altérer ce qui est essentiel pour l'entreprise.
Contenu mis à jour le :
18.09.2025
Blog
Blog